この記事ではWordpress・Cocoonを使用している人向けに『引用』の使い方をご紹介しています。
引用に文章を入れる方法と併せて、画像も入れる方法もご紹介していますので最後まで読み終わった後にはもう引用で困ることは無いと思います(`・ω・´)
引用とは?
他者が作成した著作物(文章・画像)を自分のブログやサイトに掲載する時に使用するものです。中には引用を使用しておけばなんでも許される。と思っている方もいるかと思いませんがそうでは無いんです!
引用とは『著作権法で決められたルールを守りながら、他の人の著作物(文章・画像)を自分のブログやサイトに載せる事』です。簡単に言うと、『ちゃんとした目的できちんとルールを守って載せる』様にしておけば問題ありません。
引用に文章を入れる方法
・サイトから引用したい部分をコピー
今回は赤枠の部分をコピーします。

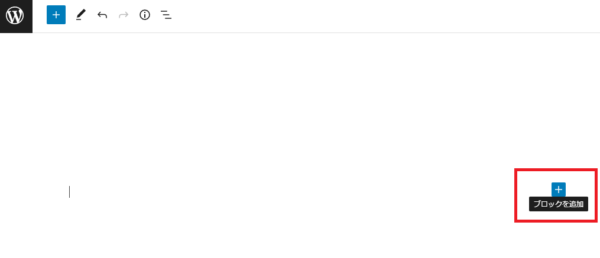
・自分のブログに移動し『ブロックを追加(✚)』をクリック

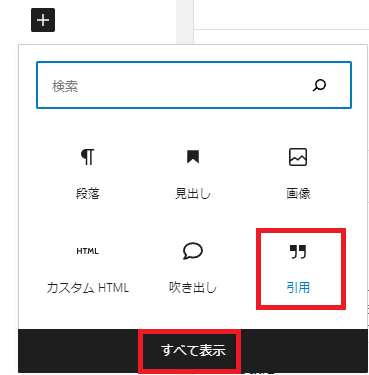
・『引用』ブロックを選択
もし引用ブロックが表示されてなかったら『すべて表示』をクリックして隠れているブロックを表示してください。

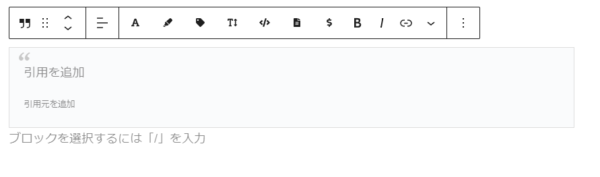
引用を選択するとこのように表示されます。

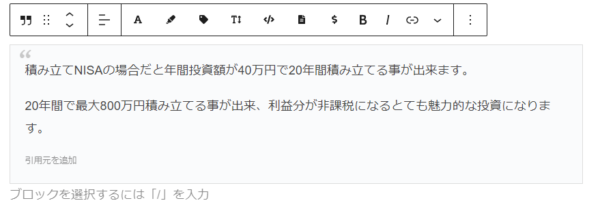
・引用の中にコピーした文章を貼付ける

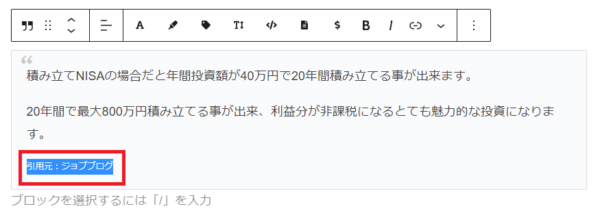
・引用元を入力し引用元のリンクを貼る

以上で完了です。
実際に引用を使用してみものがこちら↓↓
積み立てNISAの場合だと年間投資額が40万円で20年間積み立てる事が出来ます。
20年間で最大800万円積み立てる事が出来、利益分が非課税になるとても魅力的な投資になります。
引用元:くぅぅのひとり言
引用に画像を入れる方法
画像を入れる方法は文章の時とは少し違います。
・引用ブロックと貼付けたい画像を準備

・引用ブロックを『HTML』形式に変換
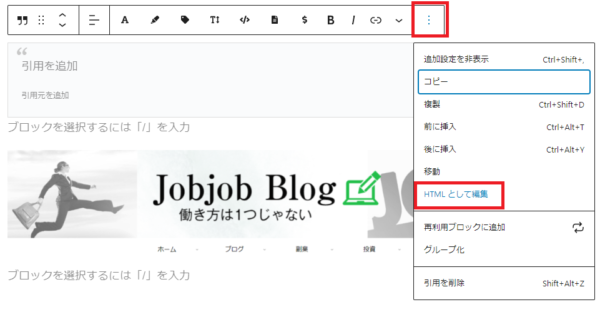
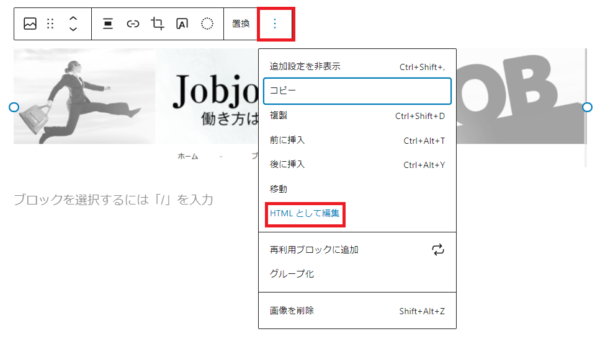
⇒引用ブロックの『・・・』をクリック
⇒『HTMLとして編集』をクリック

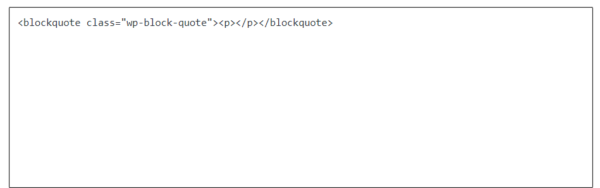
引用ブロックをHTMLに変換すると下図のようになります。

・画像ブロックも同様にHTML形式に変換します。
⇒画像ブロックの『・・・』をクリック
⇒『HTMLとして編集』をクリック

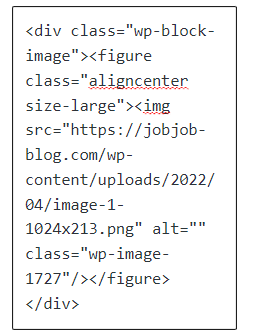
画像ブロックをHTML形式にすると下図のようになります。

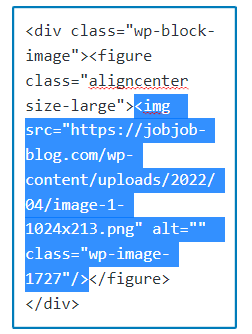
・画像ブロックのHTML分をコピー
下図で選択している『<imgsrc ~ />』までをコピー
※構文は『<>』この記号から始まり一つの区切りとしてなっているので、記号『<>』も選択してください。

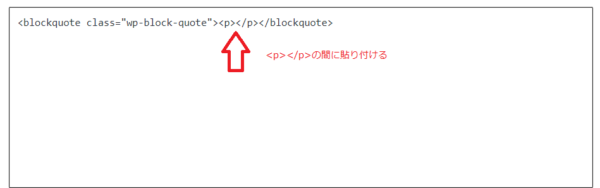
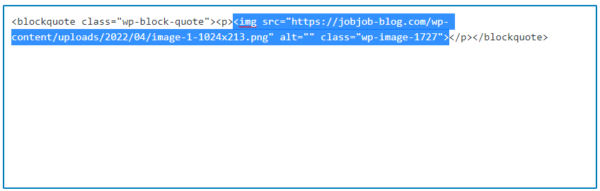
・引用ブロックにコピーした構文を貼り付ける
画像ブロックからコピーした構文を引用ブロックの『<p></p>』の間に貼り付けます。

実際に貼り付けると下図のようになります。

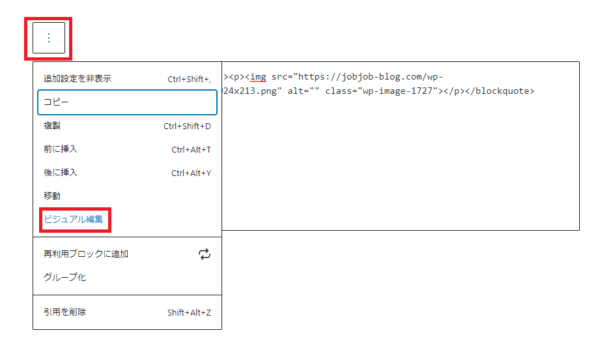
・引用ブロックを『ビジュアル編集』に戻す
⇒引用ブロックの『・・・』をクリック
⇒『ビジュアル編集』をクリック

・ビジュアルに戻すと下図のように引用になります。
後は引用元を入力しリンクを貼って完成です。

・この時点で画像が入った引用ブロックと画像ブロックが二つあると思いますが、画像ブロックはもう要らないので削除してください。
実際に引用に画像を入れると下図のように表示されます。
引用元:くぅぅのひとり言
まとめ
・引用は『著作権法で決められたルールを守りながら、他の人の著作物(文章・画像)を自分のブログやサイトに載せる事』
・文章の入れ方:引用ブロックに文章を貼り付ける
・画像の入れ方:一度、HTML編集にし引用ブロックの『<p></p>』間に構文を貼り付ける
・文章も画像も入れた後は引用元を明示させりんくを貼ろう
以上が引用ブロックに文章・画像を入れる方法でした。
ご愛読ありがとうございました(^^♪




コメント