この記事ではブログを始める前にこれだけはやっておいた方が良いと思う、WordPressの初期設定をご紹介します。
まだWordPressをインストールされていない方はこちらの記事にConoHaWINGの登録から導入する手順を載せていますのでご確認してみてください(^^)
WordPressに最低限の設定をしていこう
それではWordPressの設定を進めていこうと思います。
まずはごWordpressにログインし管理画面を開きます。
管理画面へのログインの仕方が分からない方は、ご自身のサイトアドレスの最後に『wp-admin』
と入力してみてください。
例】『https://〇〇.com/wp-admin』
ログイン画面が出ると思うので、ユーザー名とパスワードを入力しログインします。
始めてログインする方は管理画面をブックマークやお気入りに追加しておくと次回からのログインが簡単になります(^-^)
初期設定の流れ
①パーマリンクの設定
②ブログのデザイン(テーマ)の設定
③プラグインの追加
④サーチコンソールの設定
それでは1つずつ紹介していこうと思います(^^♪
WordPressを開いた状態から進めていきますので、まずは管理画面を開いてください。
パーマリンクの設定
最初にパーマリンクについて簡単にご説明しておきます。
パーマリンクとは投稿した記事1件ずつに振られるURLのことです。検索順位に影響は無いときいていますが、URLをみてこの記事はどういう内容なのか?分かりやすくする事ををGoogleも推奨しています。
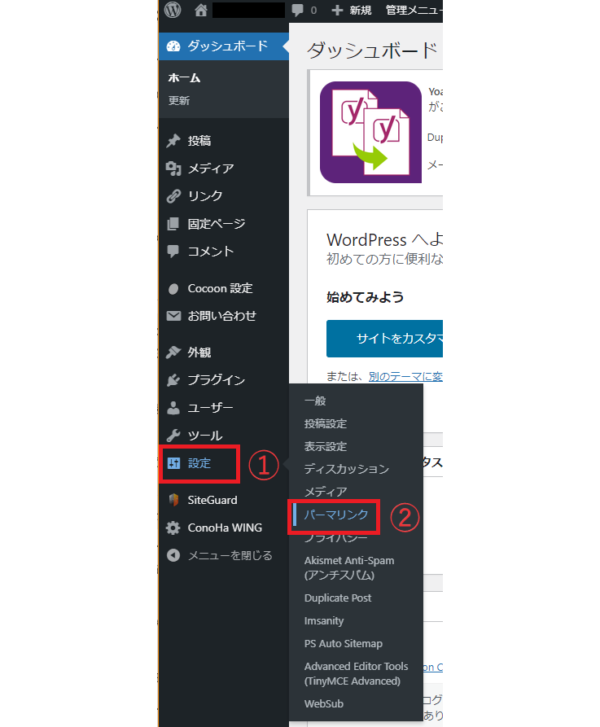
①設定
②パーマリンク
をクリック

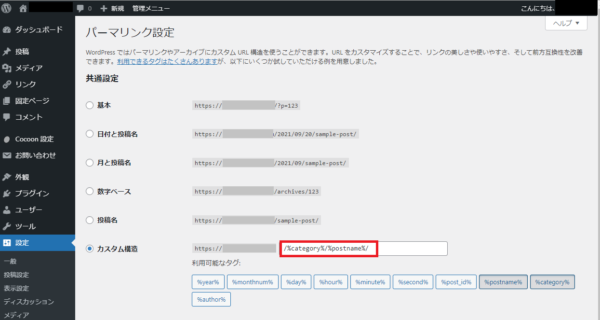
③カスタム構造にチェック
④カスタム欄に『/%category%/%postname%/』を入力
⑤画面下部の『変更を保存』をクリック

こうする事で作成した記事のURLが『カテゴリー』+『ポストネーム』で作成されます。『/%postname%/』だけでもいいと思うんですが、ポストネームだけではどのカテゴリーの記事なのか判断付きにくいと思い、僕はカテゴリーから区別するようにしています。
ブログテーマCocoonの設定
今回は数あるテーマの中でも無料で人気の『Cocoon』の設定について説明していきます。
Cocoonは親テーマと子テーマの2つをダウンロードしないといけません。
・Wordpress Cocoonのページを開く
・Wordpress Cocoonから親テーマのzipファイルをダウンロード
・Wordpress Cocoonから子テーマのzipファイルをダウンロード
・ダウンロードしたCocoon 親テーマ・子テーマをインストール
・子テーマを有効化
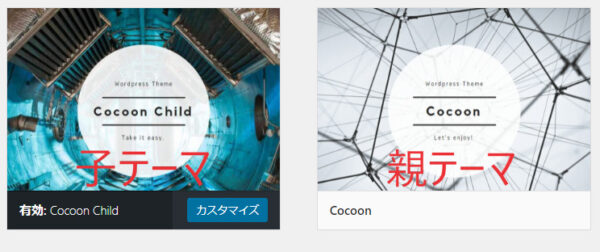
まずは、下の画像で親テーマと子テーマの画像を確認してください。
白い背景が親テーマ・青い背景が子テーマとなっています。

Cocoonのインストールは親テーマだけもいいんですが、アップデートした際CSSやテンプレートカスタマイズがリセットされてしまいます。ですが、子テーマをインストールしておくとカスタムした状態を保持してくれるので子テーマも一緒にインストールしておくことをお勧めします。
WordPress Cocoonのページを開く
まずは、下のWordpress Cocoonへのリンクを開いてください。
クリックするとCocoonのダウンロードページが新規ページで開かれます。
リンク先でもダウンロードの手順は説明されていますが、可能な方はこのページと画面を分割して開くと見やすいと思います。
>Cocoonダウンロードページ<
クリックすると新規ページで開きます
WordPress Cocoonから親テーマのzipファイルをダウンロード
ページを開くと『”Cocoonテーマ”をダウンロード』のボタンをクリックし親テーマをダウンロードます。
親テーマのzipファイル名は『cocoon-master-2.3.6.3.zip』となっています。
ダウンロードボタンをクリックすると、名前を付けて保存する画面が出ますので自分のPCの任意の場所に保存してください。
WordPress Cocoonから子テーマのzipファイルをダウンロード
親テーマのダウンロードが出来たら、続いて子テーマをダウンロードしていきます。
ダウンロードページを下に行くと子テーマのダウンロードボタンがあるので親テーマ同様にクリックし自分のPCの任意の場所に保存します。
子テーマのzipファイル名は『cocoon-child-master-1.1.3.zip』となっています。
ダウンロードしたCocoon 親テーマ・子テーマをインストール
親テーマと子テーマのダウンロードが完了したら、次はインストールを行っていきます。
まずは、下のインストールページへのリンクを開いてください。
先ほど同じようにクリックするとCocoonのインストールページが新規ページで開かれます。
リンク先でも手順は説明されていますが、可能な方はこのページと画面を分割して開くと見やすいと思います。
>Cocoonインストールページ<
クリックすると新規ページで開きます
WordPressの管理画面を開いてください。
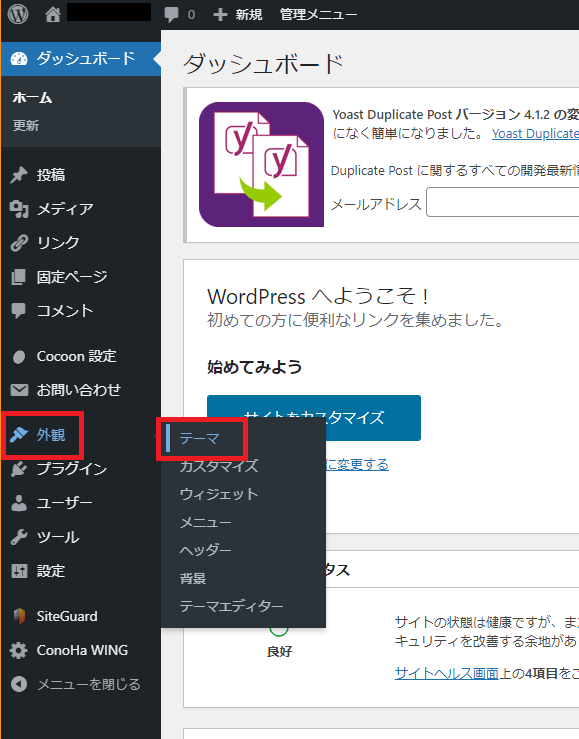
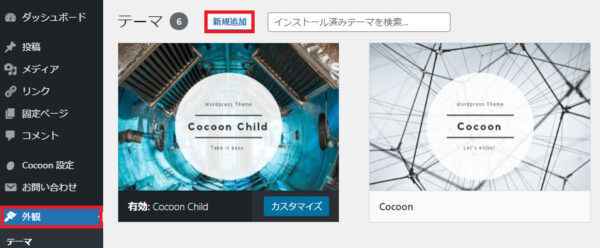
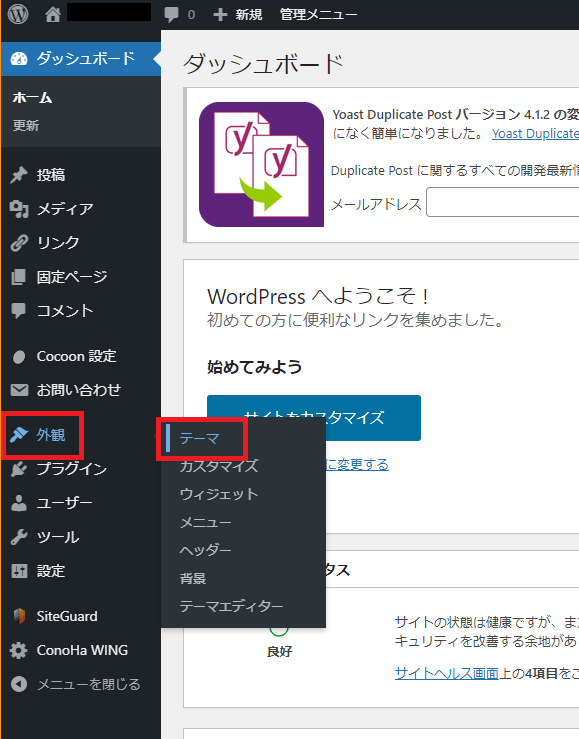
①外観
②テーマ
をクリック。

③新規追加をクリック

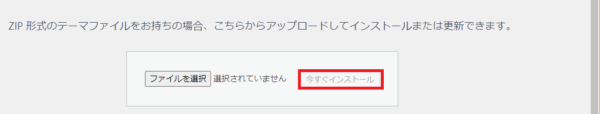
④テーマのアップロード
⑤ファイルを選択
をクリック
『ファイルを選択』をクリックすると『ファイルを開く』画面になるので先ほどダウンロードしたCocoonの親テーマzipファイルを選択してください。

⑥今すぐインストールをクリック

親テーマがインストール出来たら、今度は同様に子テーマもインストールします。
Cocoon子テーマの有効化
Cocoonの親テーマと子テーマがインストール出来たら後は、子テーマを有効化にするだけです。
もう少し頑張ってください(^-^)
もう一度、Wordpressの管理画面を開いてください。
①外観
②テーマ
をクリック。

③子テーマを有効化
青い背景の子テーマにマウスのカーソルを合わせると『有効化』のボタンが表示されるのでクリックしてください。『有効』という表示がでたら大丈夫です。
以上がテーマCocoonのインストール手順でした。
Cocoonをインストールしたら自分にあわせた細かい設定もしていくのですが、それは別の記事でご紹介しますので、今回はここまでとしておきます(^^♪
プラグインの追加
それでは引き続きプラグインの追加を行っていこうと思います。
疲れた方はここら辺で一旦、休憩をとってください ( ^^) _旦~~
初めての方はプラグインと聞いても全然分からないと思いますが、簡単に言うとブログのセキュリティ・デザイン・SEO対策など様々なプラグインを自分のWordPressに追加する事で、Wordpressやテーマには無い機能を補ってくれるものです。
PCやスマホに色んなソフトを追加していくようなイメージですね。
プラグインを追加する時の注意点
入れ過ぎには注意
プラグインを入れ過ぎるとWordpressのサーバー容量も増えていきます。
そうなるとサーバーが重くなりブログページの表示速度に影響がでたりもします。
また、プラグインは機能改善等で修正が入った際は更新をする必要がありますが、プラグインが多すぎると更新に時間を要したりもします。
プラグイン同士の相性に気を付けよう
プラグインには他のプラグインとの相性が合わない時もあります。
例えるば、プラグインAとプラグインBの相性が合わないとします。
すると、プラグインBの機能が一部動かなくなったりプラグインB事態が機能しなくなったりする可能性もあります。
なのであれもこれもインストールすることは止めましょう。
もし、プラグインの相性が悪く機能が停止した時は原因と思われるプラグインを一度、無効化にし邪魔しているプラグインを停止させ、必要だと思う方のプラグインを有効化にすると対処できると思います。
追加したプラグインは更新しておこう
プラグインは更新(アップデート)が来る時があります。
これは機能改善等で更新が必要になったりしているので僕は基本、最新の状態にしておくことをお勧めします。
ただし、更新をしたことによって不具合が起きる可能性もあります。
なのでプラグインを更新する事に心配な方は
・更新前にプラグインを無効化にしておく
・1つずつ更新する
・データのバックアップを取っておく
僕はここまで慎重にすることはありませんが、このようにしておくと万が一不具合が起きても原因のプラグインを特定しやすいので対処できると思います。
プラグインのインストール・有効化の仕方
WordPressの管理画面から進めていきます。
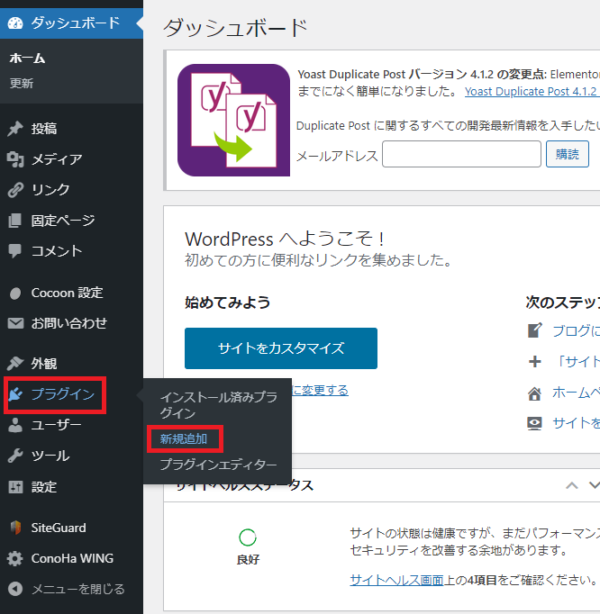
①プラグイン
②新規追加
をクリック

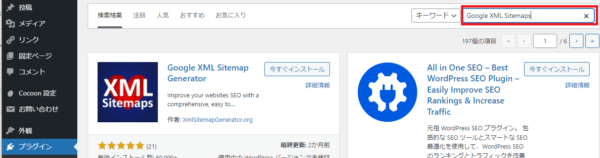
③キーワードの隣にある検索欄にプラグイン名を入力
今回は『Google XML Sitemaps』を検索してみましょう。

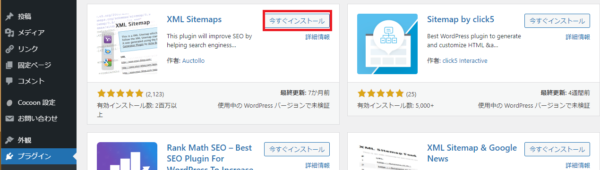
④検索結果から対象のプラグインを確認したら『今すぐインストール』
をクリック

⑤有効化
をクリック

⑥プラグイン
をクリック
有効化はインストールした時の画面⑤でも、ボタンが出てくるのでその時に有効化をする事は出来ますが、プラグインを開くことで現在インストールしているプラグインを確認しながら有効化することも出来ます。

以上がプラグインのインストールと有効化のやり方です。
最低限入れておきたいプラグイン
XML Sitemaps(旧 Google XML Sitemaps )

XML Sitemaps(旧 Google XML Sitemaps ) はGoogle検索エンジンのクローラーがブログサイトを確認するsitemapを自動で作成してくれるプラグインになります。
Contact Form 7

自分のブログに問い合わせページを作成してくれるプラグインです。
日本語で表記されているので
WP Multibyte Patch

WP Multibyte Patch は日本語の認識エラーによる文字化け対策用のプラグインです。
主な機能は
・投稿抜粋機能の拡張
・アップロードファイル名を日本語名に変換
絶対必要と言う訳では無いんですが、検索機能を重視する方や抜粋機能を拡張したい方は入れておいても良いと思います。
Akismet Anti-Spam (アンチスパム)

Akismet Anti-Spamはスパムからブログを常時守ってくれるプラグインです。
常に攻撃を受けていると思っていいブログを常に守ってくれるのでセキュリティ面で入れておきたいプラグインです。
以上が最初に入れておきたいプラグインでした。
次は初期設定の最後、サーチコンソールの設定をご紹介します。次が最後なのでもう少し頑張ってください(>_<)
サーチコンソールの設定
ブログを運用される方は最初に色々調べていくと思いますが、その中でサーチコンソールとGoogleアナリティクスという言葉を目にしているかと思います。この2つはGoogleが提供しており無料で利用できるツールなのですが活用方法が違ってきます。
2つともブログ開設後に設定を行っていくんですが簡単に違いを説明したいと思います。
サーチコンソールとは?
ブログの管理ツールとして活用します。
ユーザーが自分のブログに訪れた際に検索したキーワードを調べたり、ブログ内に発生しているエラーを検出したり、投稿した記事がGoogleに認識してもらっているか?または申請したりしてくれます。
Googleアナリティクスとは?
ブログの解析ツールとして活用します。
自分のブログに訪れたユーザーはどの国のどの年代で、どの時間帯にアクセスが集中しているか?どの記事に訪問しているのか?等の解析ツールとして活用します。
と簡単に説明しましたが僕なりの解釈としては、Googleアナリティクスはブログに訪れた人・訪れたページを解析し、サーチコンソールはユーザーが訪問する前の段階である、投稿ページ・検索エンジンでの表示を解析してくれる。と認識しているのでまずは、サーチコンソールを先に登録しておいた方が良いかと思います。
サーチコンソールを設定しよう
それではサーチコンソールの設定を行っていきましょう。設定にはGoogleアカウントが必要になりますのでお持ちでない方はGoogleアカウントの作成してください。
こちらからサーチコンソールのページに行けます。新規ページで開かれるので可能な方はこのページと画面を分けて表示すると見やすいと思います。
サーチコンソールにログイン

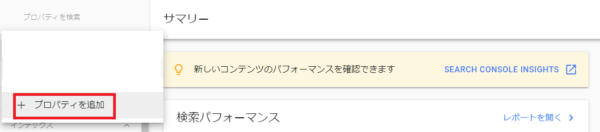
プロパティを追加

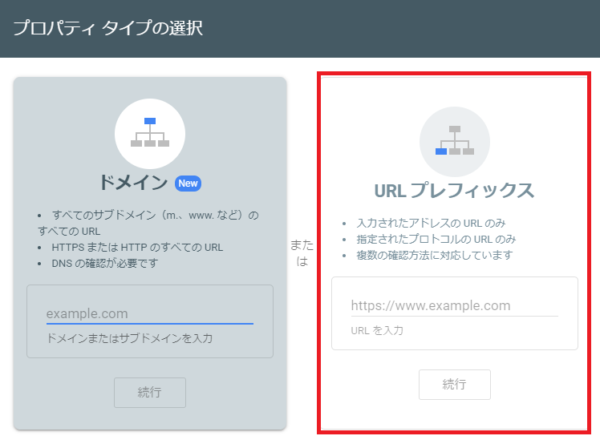
プロパティタイプを選択

所有権の確認
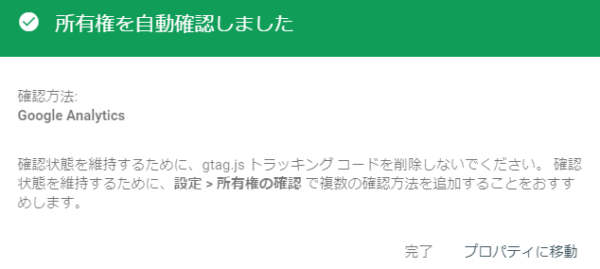
もしGoogleアナリティクスの登録されている方はアナリティクスでの確認もできますのでそちらを選択してください。
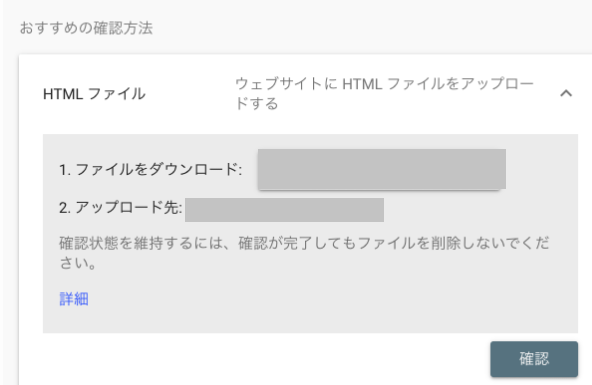
・方法①HTMLファイルを該当サーバーにアップロード
HTMLファイルをダウンロードし該当サーバー上のルートドメイン直下にアップロードした後に確認をクリックします。

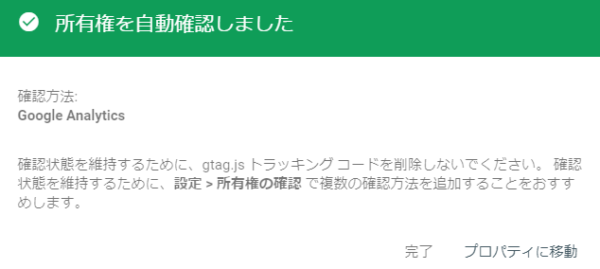
無事に確認されたら下の画像が表示され、設定完了になります。

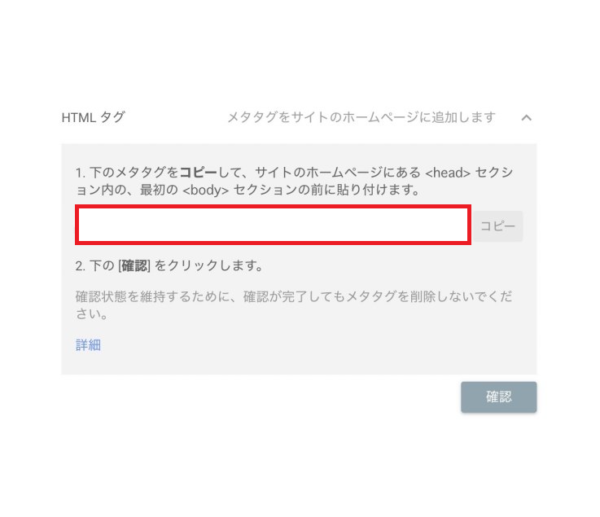
・方法②HTMLタグをソースコードに埋め込む
その他の確認方法で『HTMLタグ』を選択し表示されたメタタグをコピーし<head>タグの要素内に貼付け確認をクリックします。

・方法③Cocoonを入れている場合
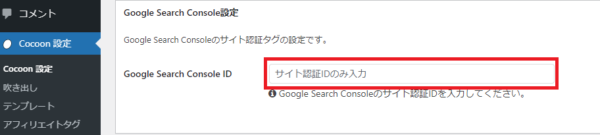
①Cocoon設定
②アクセス解析・認証
をクリック

③Google Search console IDにコピーしたHTMLタグを貼付け
④下部の変更をまとめて保存
をクリック
先ほどコピーした<meta name=”google-site-veriflcation” content=〇〇〇>の〇〇〇の部分のみ貼付けて下さい。

無事に確認されたら下の画像が表示され、設定完了になります。

以上でサーチコンソール設定は完了です。
まとめ
以上がWordpressインストール後にやっておいた方が良い設定でした。
これから記事を作成しどんどん投稿していくと思いますが記事を作成する時に気を付ける事、記事を投稿する時に気を付ける事もたくさんあります。
最初は慣れない言葉や方法も分からず悩むことが多いと思いますが少しずつ覚えていって出来る事を増やしていきましょう(^_^)v
長い説明でしたがご愛読ありがとうございました(^^♪
複数のブログを運用しようと思っている方は2つ目のドメイン取得方法の記事を作成していますのでご参考下さい(^-^)




コメント